Today I would like to go over proper URL redirection when using SSL but first I would like to preface this by describing what proper URL redirection is. Anytime you inherit, consult for, or build an environment out from scratch, you must always verify every vector a user may use to get to your website. You must plan accordingly to intercept and redirect the user transparently when they manage to get to URLs that you don’t want them to use. They should never be prompted for an action (such as “click here” to continue) or receive a warning/error message if at all possible.
A 301 redirect is in my opinion to best way to steer a user to where they need to go. A 301 tells the browser/search engine spider that the redirect is permanent. In the case of spiders, a 301 will tell it only the destination URL should be indexed. A 301 redirect works fine over regular HTTP connections and all web servers and load balancers are capable of performing them. Alternatively, you can also use a 302 redirect but this tells spiders the redirect is temporary. Not very good for SEO purposes if your organization is concerned about that.
The problem occurs when you try to do a 301 or 302 redirect to an SSL URL (HTTPS URL) but the SSL certificate for that URL does not match the domain. It will throw a warning message saying the connection is untrusted or that there is a problem with the website’s security certificate in the user’s browser. Most users will come across on an HTTP connection such as http://www.domain.com and if needed, the network/web engineer would setup a web server or load balancer policy to perform the 301 redirect to https://www.domain.com. The certificate in this case is valid for “www.domain.com” and will not throw an error. But what if the user somehow manages to go directly https://domain.com over an SSL connection? It would throw an error unless the certificate is valid for “domain.com” which is most cases it is not. Even if you had a wildcard certificate for “*.domain.com”, it would not prevent you from getting a warning because this specifies any subdomain is valid, but does not cover just the domain by itself. Your user will always get a warning message. You may think you could write a policy on your load balancer to do the redirect but that will not work. The reason is a TCP connection has to be established first and during the SSL handshake before the connection is fully established is when the user gets the warning. The policy will never run as a result until after the user accepts the warning message and the SSL handshake is completed.
There are a couple of ways to get around this. The cleanest way of doing it is using a Subject Alternate Name (SAN) SSL certificate. A SAN cert allows you to specify exactly what domains you would like the certificate to be valid for. The price on SAN certs is much higher than a standard certificate or even a wildcard certificate and they are only available from a handful of certificate authorities at this time. They require a lot more validation typically and the validation term is usually a bit lower than a standard certificate.
Let’s compare a SAN SSL certificate vs. a Wildcard SSL certificate. A single SAN cert would cover me for the following if I wanted it to:
domain.com
www.domain.com
www.myotherdomain.com
while a single Wilcard SSL cert would only be able to do the following:
*.domain.com
It is possible to combine both so you could get a SAN + Wildcard SSL certificate that will cover all of the above. To my knowledge, the only certificate authority that currently offers them is DigiCert. They have a pretty nice write up about their cert here:
http://www.digicert.com/ssl-support/wildcard-san-names.htm
I once asked a VeriSign managed PKI rep why they don’t offer wildcard + SAN like DigiCert and he went on for 5 minutes about ICAAN policy. Why one cert authority can issue while another won’t, I am guessing it likely has to do with acquisition costs for them. You have to remember, VeriSign is still trying to convince people to buy SGC SSL certs (for legacy browsers) at a premium price when in my opinion, SGC has been obsolete for years now and any web/network engineer that knows about SSL encryption has anything below 128 bit locked down anyhow. But I guess if people will buy it, they will sell it. Either there just hasn’t been enough demand or their costs are too high for wildcard + SAN certs. Not trying to pick on VeriSign, just making an observation. I still purchase certs from them regularly (non-SGC of course). Most every large organization does, but sometimes the wildcard + SAN might be the best solution for you. I know some CDN providers like Akamai sometimes have a need for them and purchase through DigiCert.
Getting back on subject, a second way of getting around this is purchasing two standard SSL certifcates and putting them on different IPs. One will do a 301 redirect to an another. So you would have to purchase an SSL cert for domain.com AND www.domain.com.
Let’s look at some real world examples to better understand this. I am going to compare Chase, Bank of America, Citrix, and Amazon.com to show the different types of solutions for this problem.
Chase.com
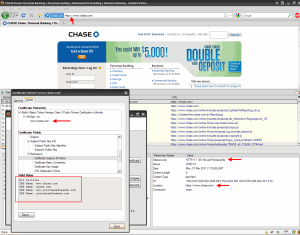
Chase uses SAN certs from VeriSign. Again, SAN certs are a very pricey approach but the easiest. Your configuration on your load balancer and servers is minimal since one SSL cert will take care of everything. This will result is less overhead on your load balancers as well which is a big plus when you serve up millions of connections.
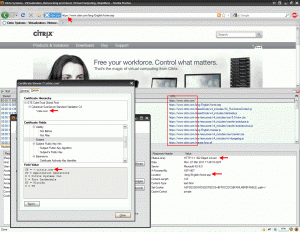
Go to https://chase.com, it will immediately do a 301 redirect to https://www.chase.com. Here is a screenshot showing the 301 redirect to https://www.chase.com and the certificate which shows the 4 Subject Alt Names Chase’s cert is valid for:
As you can see, the certificate is valid for www.chase.com, chase.com, www.yourchasefreed.com, and yourchasefreedom.com. You will also notice that the cert is only valid for a 1 yr period. Typically CAs will try and limit you to a max of 2 years on SAN SSL certs and EV SSL certs but it is always best practice to keep them to 1 year just in case your cert keys were compromised. A SAN cert can have many domains leaving you very exposed, so it is a good idea to change it every year for this reason.
Bankofamerica.com
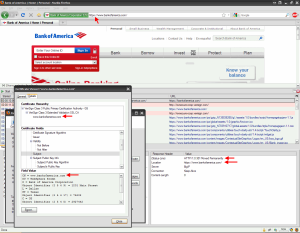
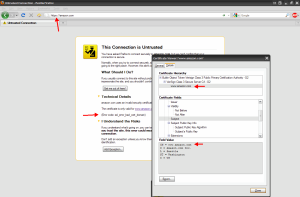
Bank of America uses standard SSL certs from VeriSign. Cheaper but a little extra configuration involved on the load balancer. Let’s take a look at what happens when you visit https://bankofamerica.com:
You will be 301 redirected to https://www.bankofamerica.com just as you were with Chase. But this time using a standard SSL cert with one CN name as you saw above. You can verify this by pinging bankofamerica.com which resolves to 171.159.100.173 and typing just the IP into the browser over SSL as https://171.159.100.173. This will give you an SSL error before the 301 redirect gets a chance to run and you can view the cert:
So just to be clear, typing https://bankofamerica.com will use the above cert which is valid, will complete the connection, run a policy that will do a 301 redirect to https://www.bankofamerica.com, cert for https://www.bankofamerica.com is validated, then the connection is completed and the page is served up. A perfectly good way around the problem using standard SSL certs as opposed to SAN SSL certs.
Citrix.com
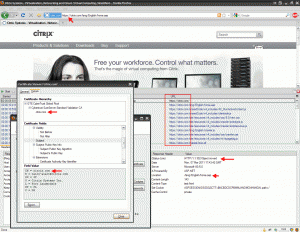
Citrix is another example of using the standard SSL certificate redirect method much like Bank of America. But they do not leverage the 301 redirect at all. Instead they use a 302 temporary redirect pointed directly to their index page. The 302 is likely done for SEO purposes so the “www.citrix.com” domain is indexed in search results and not the “www.citrix.com/lang/English/home.asp” destination page. In this case, a Netscaler with either a responder policy or content switching policy will send you to https://www.citrix.com or https://citrix.com which both display the same content. They are on different VIPs with different SSL certs. One is a standard cert while the other a wildcard. They could have used two standard certs if they wanted to as well of course but in this case, they may use the wildcard for other subdomains, GSLB, etc. and the standard cert is meant to solely capture those users typing in an incorrect URL:
Amazon.com
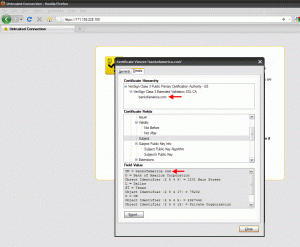
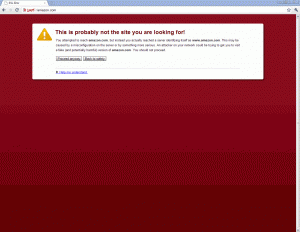
Woops! The world’s largest online retailer does not seem to be redirecting customers that arrive on an irregular URL over SSL properly. If you go to https://amazon.com, it will give you a “This Connection is Untrusted” error. It’s not the end of the world but still, a user should never see a message like this.
In IE for example, it will say “There is a problem with this website’s security certificate”. Again, not the end of the world. But in Chrome, the error will have a bright red background and say “This is probably not the site you are looking for!
You attempted to reach amazon.com, but instead you actually reached a server identifying itself as www.amazon.com. This may be caused by a misconfiguration on the server or by something more serious. An attacker on your network could be trying to get you to visit a fake (and potentially harmful) version of amazon.com. You should not proceed.”
Yikes! Do you really want your users to see a message like this?
Interesting to note however, going to https://www.amazon.com does a 301 redirect to http://www.amazon.com. Obviously Amazon wants the customer to use HTTP rather than SSL on their homepage. Much less overheard on their load balancers plus they don’t have a login box directly on their home page so no need for SSL to begin with. This is thought out well but I am puzzled as to why they don’t do anything about https://amazon.com. As you saw with Chase, Bank of America, and Citrix, the different solutions are very easy to implement.
I hope this article has been helpful. Please post a reply if you have a different solution to the problem that I did not cover. I would love to hear your insights. 🙂
Jason Samuel is a visionary product leader and trusted advisor with a proven track record of shaping strategy and driving technology innovation. With extensive expertise in enterprise end-user computing, security, cloud, automation, and virtualization technologies, Jason has become a globally recognized authority in the IT industry. His career spans consulting for hundreds of Fortune 500 enterprises across diverse business sectors worldwide, delivering cutting-edge digital solutions from Citrix, Microsoft, VMware, Amazon, Google, and NVIDIA that seamlessly balance security with exceptional user experiences.
Jason’s leadership is amplified by his dedication to knowledge-sharing as an author, speaker, podcaster, and mentor within the global IT and technology community. Recognized with numerous prestigious awards, Jason’s contributions underscore his commitment to advancing technology and empowering organizations to achieve transformative results. Follow him on LinkedIn.












Peter
March 22, 2011 at 7:26 AM
Thanks for the clear explanation of what causes the certificate error problem when a redirect is used, our developers have been trying to figure out a script solution when actually it’s a certificate problem. We have started referring our clients to your article on SSL certificates and the problems they face.
Jake
September 14, 2011 at 7:33 PM
🙂
Jake
September 14, 2011 at 7:35 PM
http://www.apple.com/ <— just checking to see if a url blocks a comment
Jake
September 14, 2011 at 7:37 PM
I had this problem. I just dropped 20 bucks on rapidssl, which worked out of the box for both my non-www and www domains: https://www.thesslstore.com/rapidssl/rapidssl-certificates.aspx
jatin jesse
February 23, 2012 at 7:40 PM
Great article….I love it!!! Clears up a lot of confusions for me. Please keep writing!
badger
August 16, 2012 at 1:12 AM
Thanks for the writeup, good information. Looks like amazon still hasn’t fixed that https://amazon.com issue.
hideyho
February 15, 2013 at 10:38 AM
Nice article. BTW, Amazon fixed the https://amazon.com issue.
Andrew Newey
April 7, 2013 at 11:38 PM
Thnx for the insights. I am struggling to resolve my companies https redirection issue still and this has given me some traction now.
Glen
May 30, 2013 at 11:34 AM
Good article.
I have a slightly different application I’d welcome comments on.
Using a captive portal for wifi authentication.
The controller takes the 1st browsing attempt from the client and redirects it to a Captive Portal server for authentication.
So lets say the user browses to a public URL, like http://www.google.com.
That works fine.
But if they browse to https://www.google.com, the browser is expecting a cert from google, but gets one from login.xyzcompany.com.
Users could be trying to https to any domain on the Internet, but if they are not already authenticated they will be redirected to a login server.
Now most initial browses won’t be https, but some are. Is there a strategy to address this? (Guessing not). Keep in mind, some of the clients are guests, so access to change browser settings isn’t there.
Thanks.
UpACreek
September 12, 2013 at 10:58 AM
So what can you do if you need to redirect one subdomain to another subdomain that has a cert? To explain. what if we had a cert on a subdomain called bizapps.bizsrvr.com and several months later the boss says I only want to type in apps.bizsrvr.com. The certs already in place. How do I prevent the “https” error when I try forwarding apps.bizsrvr.com to bizapps.bizsrvr.com without trashing the cert and getting another one?
matt
January 31, 2014 at 2:01 AM
@Glen I have tested this scenario with SAN certificate and it does not work. Unless the users go to a https page on your domain there is no solution for this issue. Feel free to correct me if someone has found a solution though.
PS: great article!!
Ramesh
December 20, 2014 at 4:40 AM
I have problem with https redirection. http://www.mydomain.com to https://www.mydomain.net works fine.
https://www.mydomain.com redirection shows browser waring connection is Untrusted. certificate valid only for mydomain.net.
To fix above issue, I need to go what type of Certificate where browser should not show any error message while redirecting to https://www.mydomain.net
Suggestions appreciated.
Thanks.
Jak
December 20, 2014 at 9:18 PM
@Ramsh: Get a RAPID SSL cert.. it covers both www and non-wwww
Thiago
July 21, 2015 at 11:51 AM
Guy, you’re awesome! S2
John S
January 27, 2016 at 2:14 PM
I have a related issue – attempting either a meta-refresh or a mod_rewrite from a secure URL (https) at our server to a secure URL at another company’s server causes that same SSL error in the browser. Do you think this is a certificate problem? Or some other configuration problem?