User: Why do I have to type my login info on such a small login box on my iPad when I use Citrix?
You: What?
User: *opens NetScaler Gateway page in Safari on their iPad* See? You: …… *reaches for aspirin*
THE PROBLEM
You can tell your users to install Citrix Receiver on their mobile devices, yet they still continue to open Receiver for Web in a mobile browser to launch their apps and desktops because that’s what they do on their PCs at work. It’s tough to get them to understand there are 2 ways to access their apps while on a PC, using the Citrix Receiver OR Receiver for Web in their browser. But on a mobile device, they should use Citrix Receiver only for the best possible touch friendly experience.
I’ve come to the conclusion after years of working in IT that I have to anticipate each and every possible WRONG way of doing something. Otherwise there will always be that one user that figures out the worst possible way of doing something. No matter how much training you and your Help Desk gives, it’s just a fact of life. We’re all different and have different ways of looking at things.
DETECTING MOBILE DEVICES
So let me explain how to mitigate this using of course my favorite technology, NetScaler, and a little bit of custom code.
First, we need to detect if a user is using a mobile device or not. Then we need to detect if they are hitting the NetScaler Gateway page using a mobile browser or the Citrix Receiver app. If they are using the app, let the traffic go through normal. But if using a mobile browser, redirect them to a notification page letting them know they need to use the Citrix Receiver app and make it easy for them to install and use it.
Detecting if a user is using a mobile device is pretty straight forward. Anytime you hit a website, your browser is sending a ton of data to the web server. Want to see? Go to this website:
https://www.whatismybrowser.com/
Make sure you scroll all the way to the bottom to see all the info. Pretty scary huh? Every single browser sends something. I began my career in web architecture a long, long time ago and I tell you, the amount of data your browser sends is as unique as your fingerprint. You can use this data and cookies to mine all sorts of information about the user’s session. Almost every website on the Internet does for analytics and delivering targeted ad content.
There are 2 pieces of information in the HTTP headers that can help us in our situation:
1. The screen resolution size of the device
2. The User Agent
With the great many mobile devices out there now in all sorts of screen sizes, I don’t use the first method for much of anything anymore. I use the User Agent detection method and even that is getting tough with the number of different mobile browsers available on the market now. There’s a pretty good article on User Agent detection from the Mozilla Developer Network:
https://developer.mozilla.org/en-US/docs/Browser_detection_using_the_user_agent
The easiest thing to do is look for the word “Mobi” in the User Agent and redirect the user. You can use a Responder or Rewrite policy for this. With a NetScaler, there are always a few ways to do something since it’s like a swiss army knife. I’m going to show you how to do this with a Responder policy which is usually the preferred method to redirect a user when using a NetScaler.
So now how can you tell if the user is using a mobile browser vs. the Citrix Receiver app? That’s simple as well. Just look for the User Agent “CitrixReceiver”.
With these 2 key pieces of information, you can now detect a desktop user vs. mobile user using a mobile browser vs. mobile user using Citrix Receiver. You can capture and redirect the traffic as necessary.
WHAT TO DO WITH MOBILE TRAFFIC
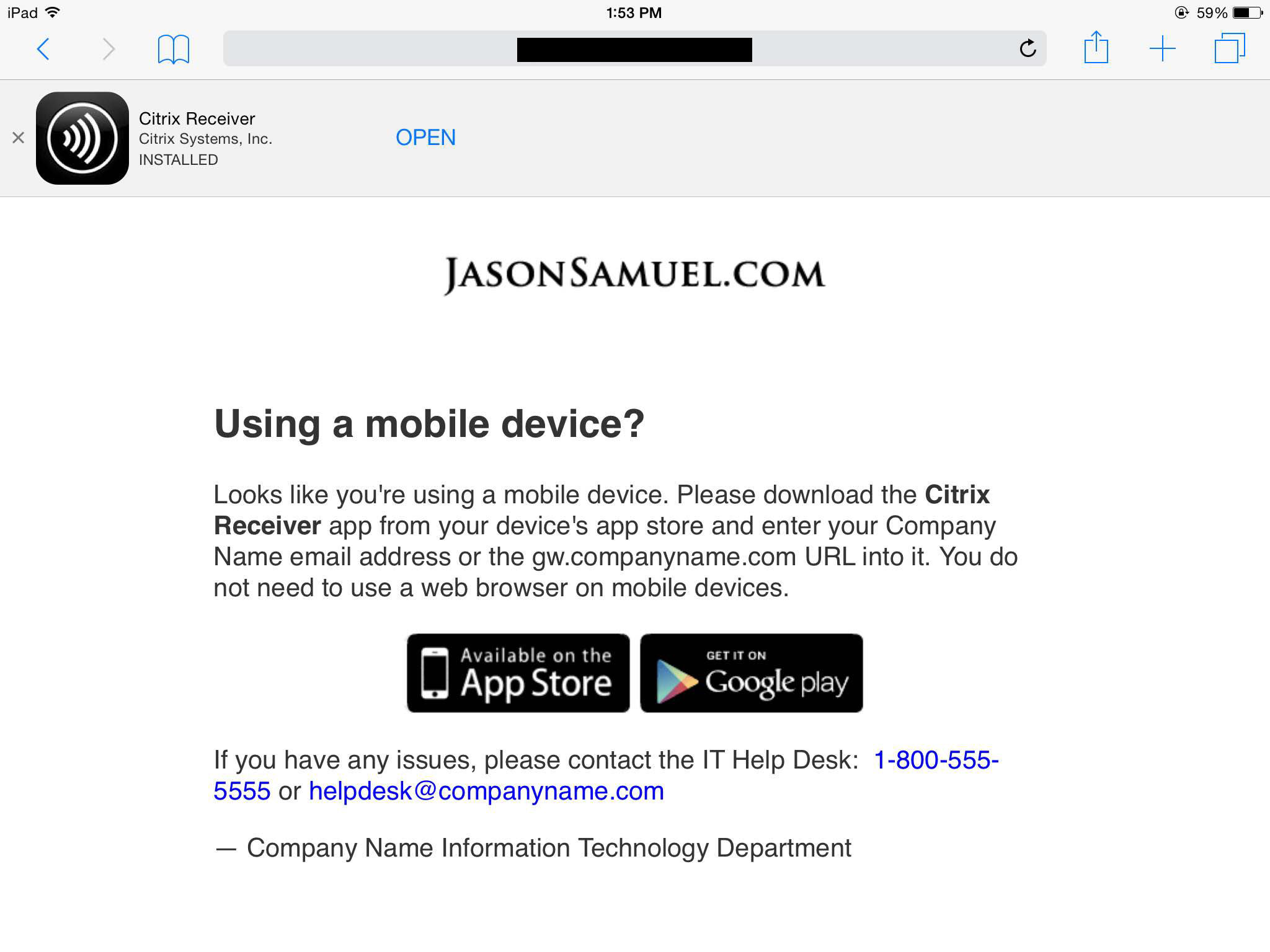
Before we dive into the NetScaler config, we need figure out where to send redirected traffic to if you detect the user is not using Citrix Receiver. You’ll want to create an HTML page that explains to the user why they need to use Citrix Receiver. I’ve created this simple page that has my company logo along the top, a little blurb on using Receiver on your mobile device, links to both the Apple App Store and Google Play Store, and a phone number and email address for the Help Desk at the bottom.
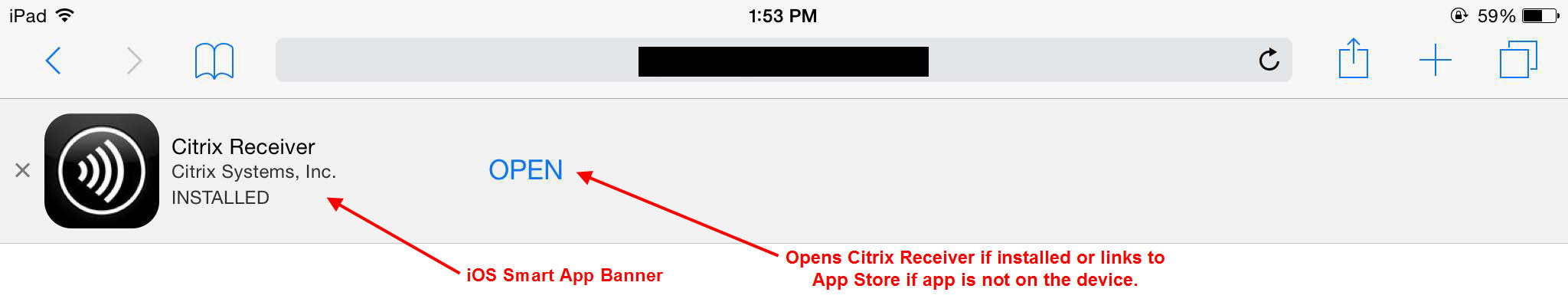
I also like to detect that the user is using an iOS device and offer to open Citrix Receiver. Every little bit of directing your user to use Citrix Receiver correctly helps. This is accomplished using iOS Smart App Banners which you can read more about here on Apple’s Developer website:
Now keep in mind iOS Smart Banners only work with iOS 6 and above. And while you test if you dismiss the banner, it won’t appear again until you clear your browser history. If you want to have a Smart Banner for older iOS devices, Android devices, etc. you can use a custom jQuery Smart Banner like this one:
https://github.com/jasny/jquery.smartbanner
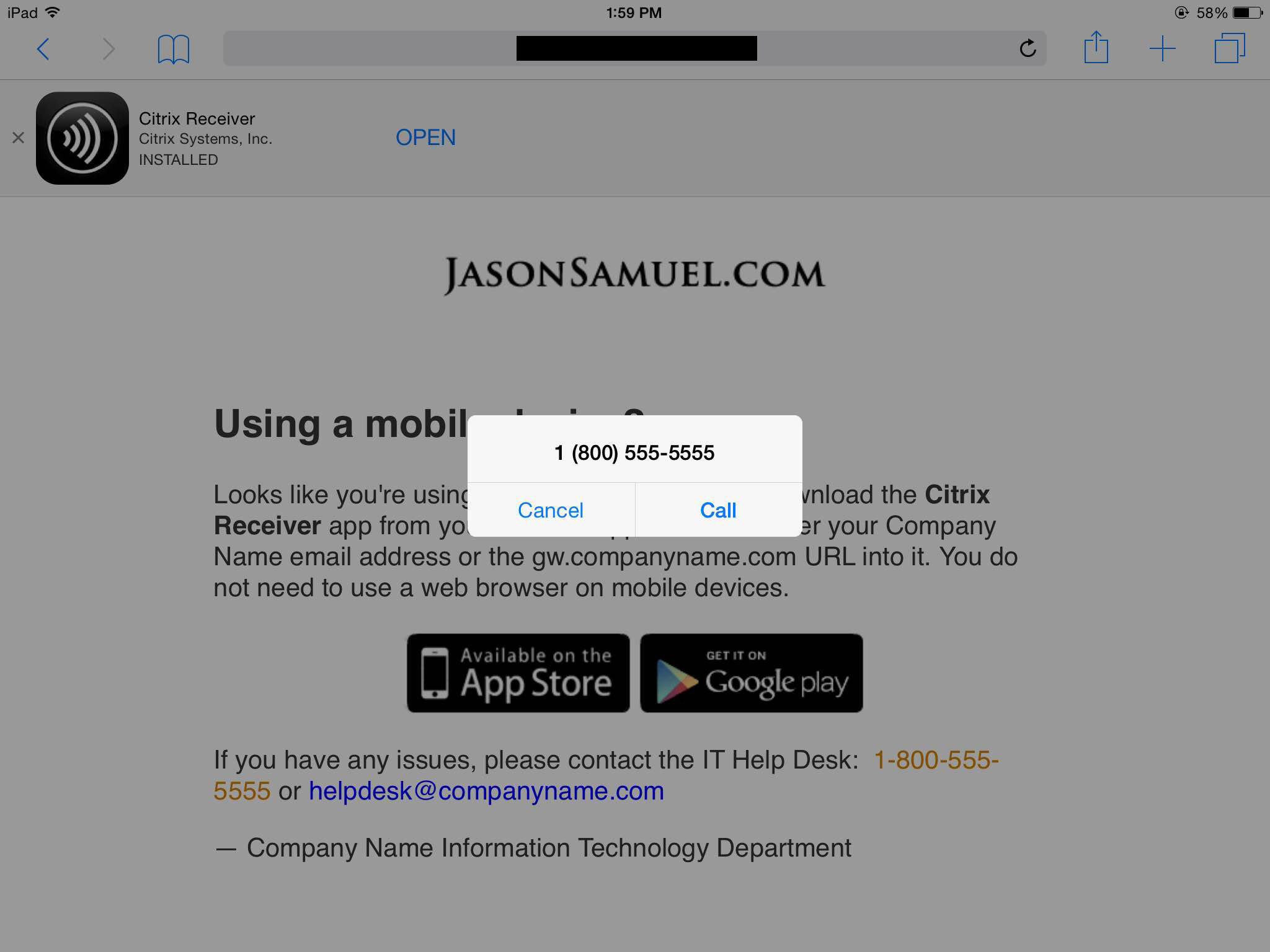
On a mobile device, the phone number and email link are very important. The user can simply click on the phone number to initiate a call with the Help Desk like this:
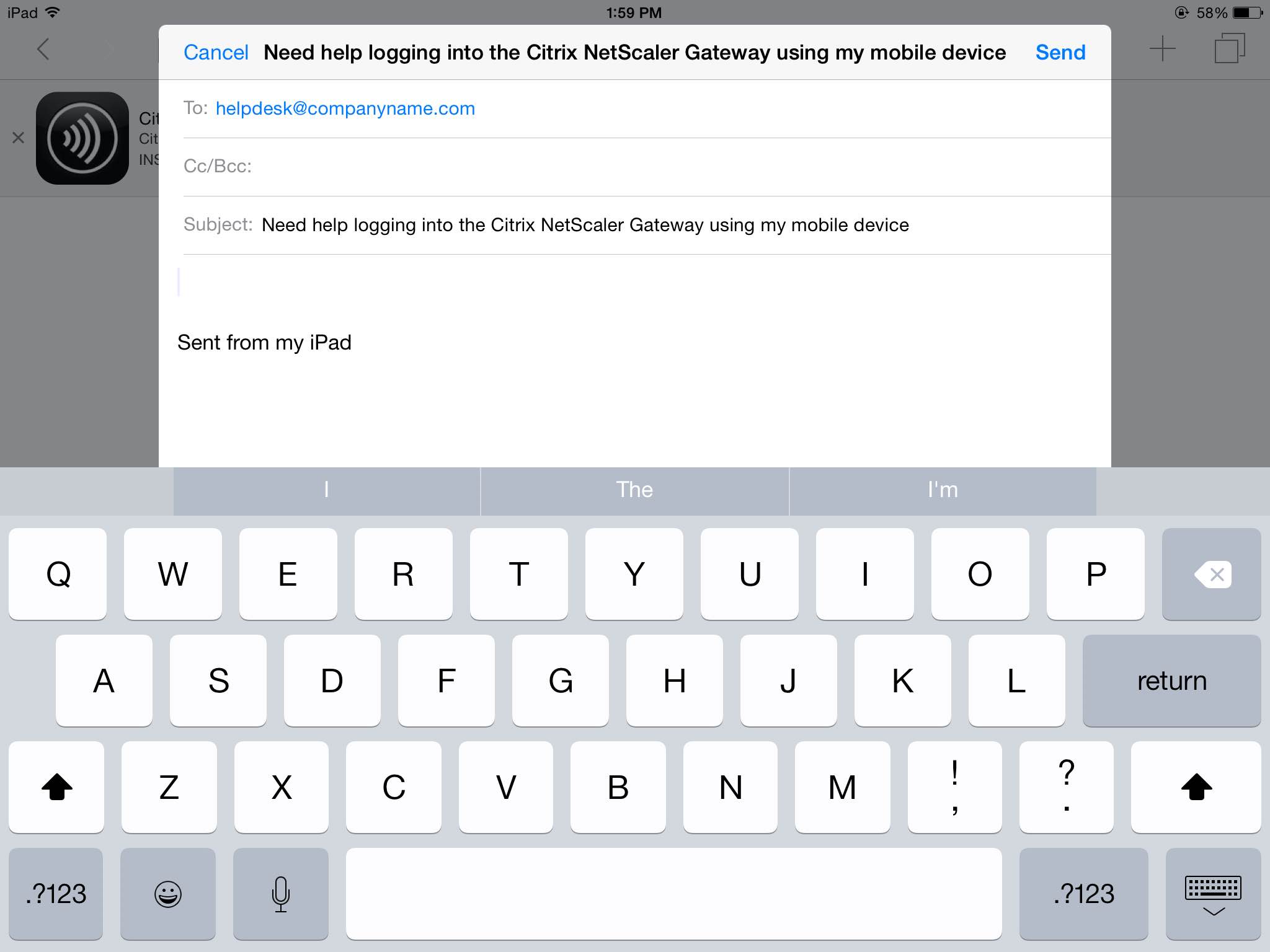
Or if clicking the mail link, it will automatically begin to compose an email with the subject line “Need help logging into the Citrix NetScaler Gateway using my mobile device”. The cursor will automatically be in the body section read for them to start typing. Pretty cool right?
I’ll have the HTML code necessary to pull all this off further down in this article so keep reading. It’s fully customizable for your environment.
LOAD BALANCED VIRTUAL SERVER
Ok, so now we know how to detect mobile traffic and also know what we want to do with it. So let’s get to the Responder policy. Let’s pretend your NetScaler Gateway URL is gw.companyname.com in this scenario and you want to redirect gateway traffic to a different URL like mobile.companyname.com to offer up your mobile.htm page.
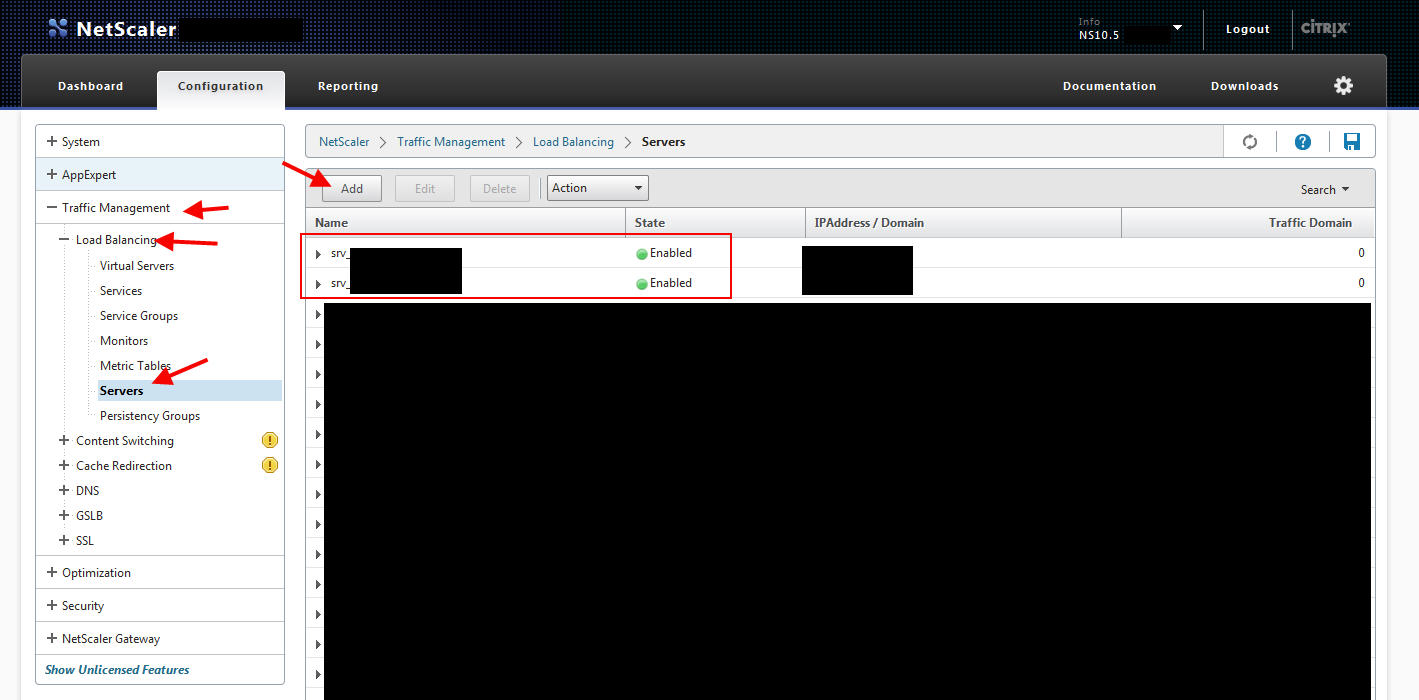
1. First we need to create a load balanced VIP with your web servers that is going to house your mobile.htm HTML page. Let’s say you have 2 web servers you want to load balance for this. Go to Traffic Management > Load Balancing > Servers and add your 2 web servers:
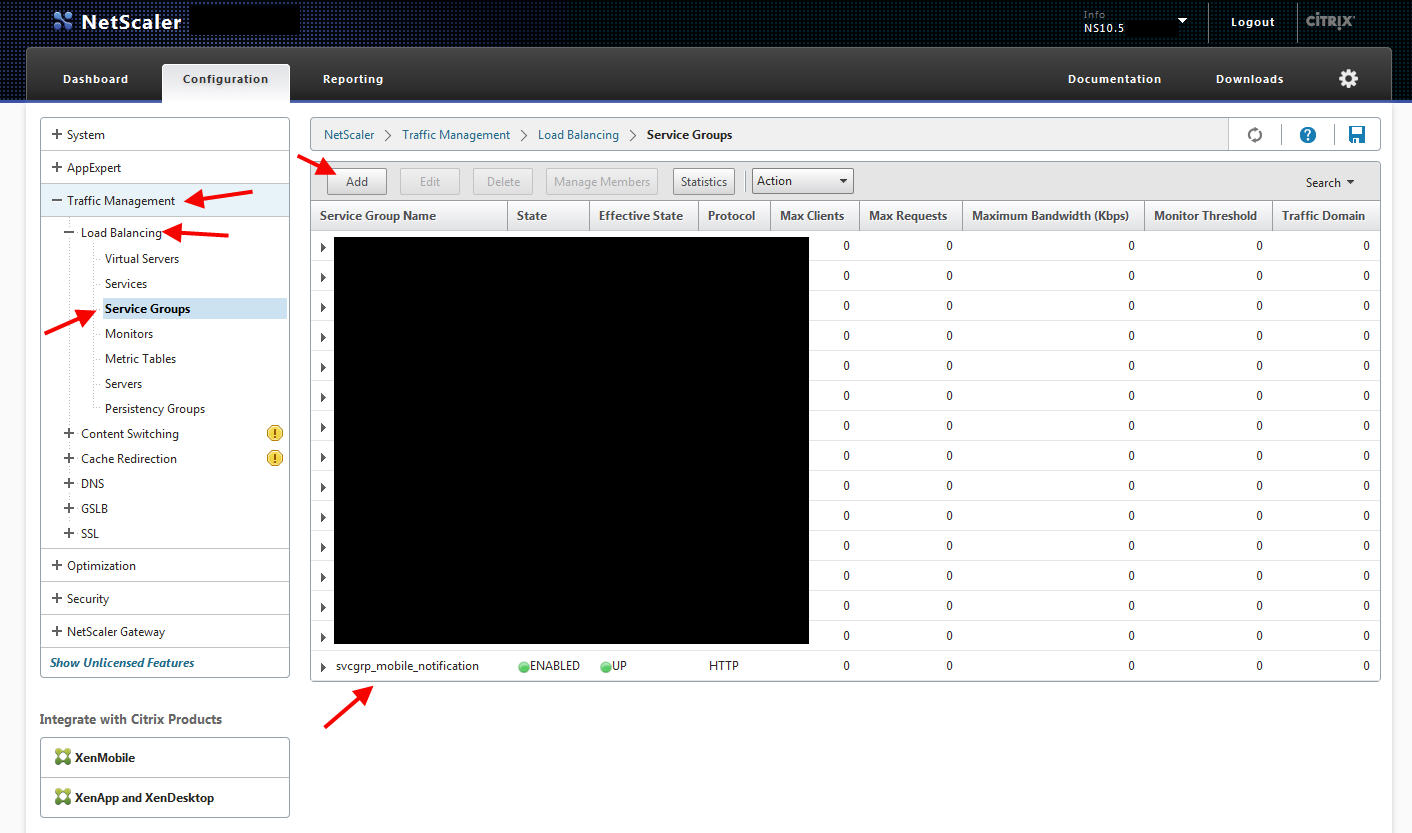
2. Now create an HTTP Service Group and bind your two web servers to it.
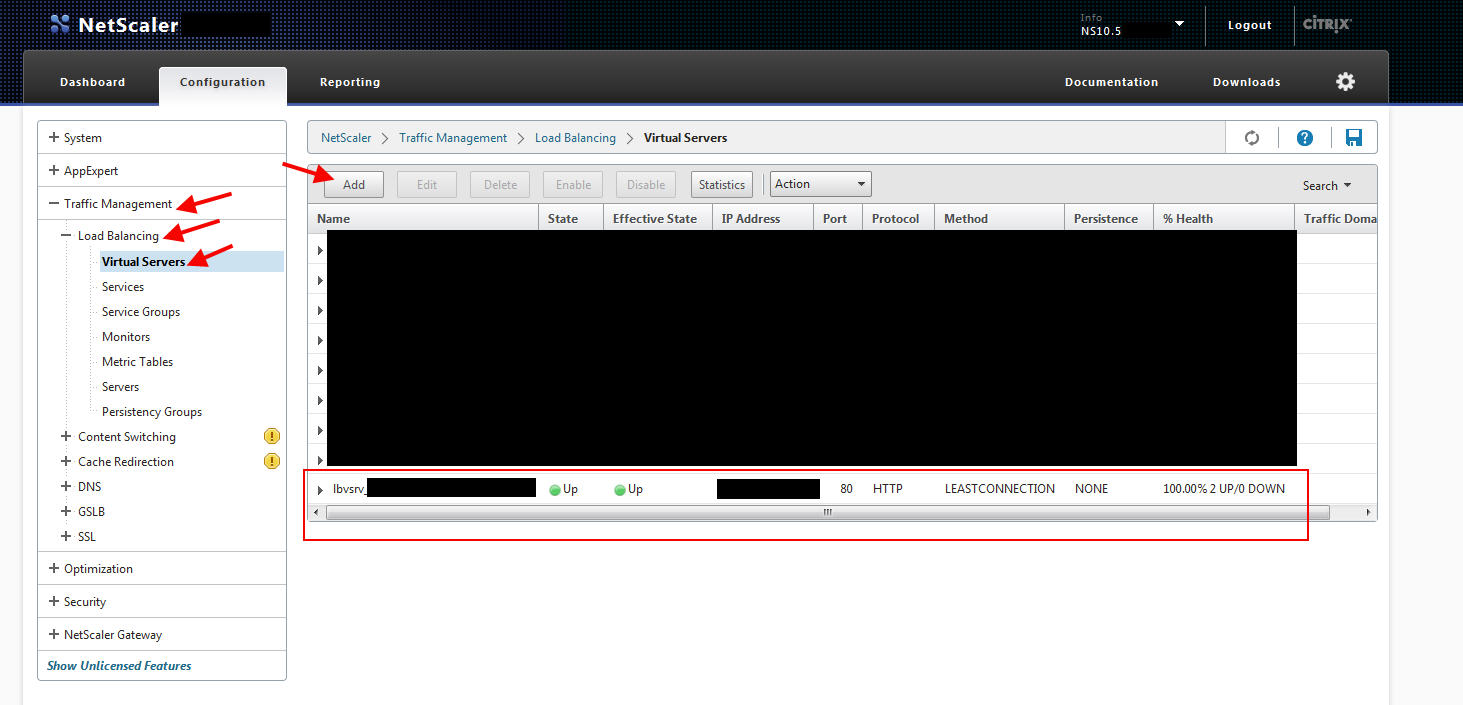
3. Now create a Load Balanced Virtual Server with a VIP (virtual IP). You can set the persistence to None since it’s just basic HTML you are going to be load balancing. Point your DNS for mobile.companyname.com to go to this IP address:
RESPONDER ACTION AND POLICY
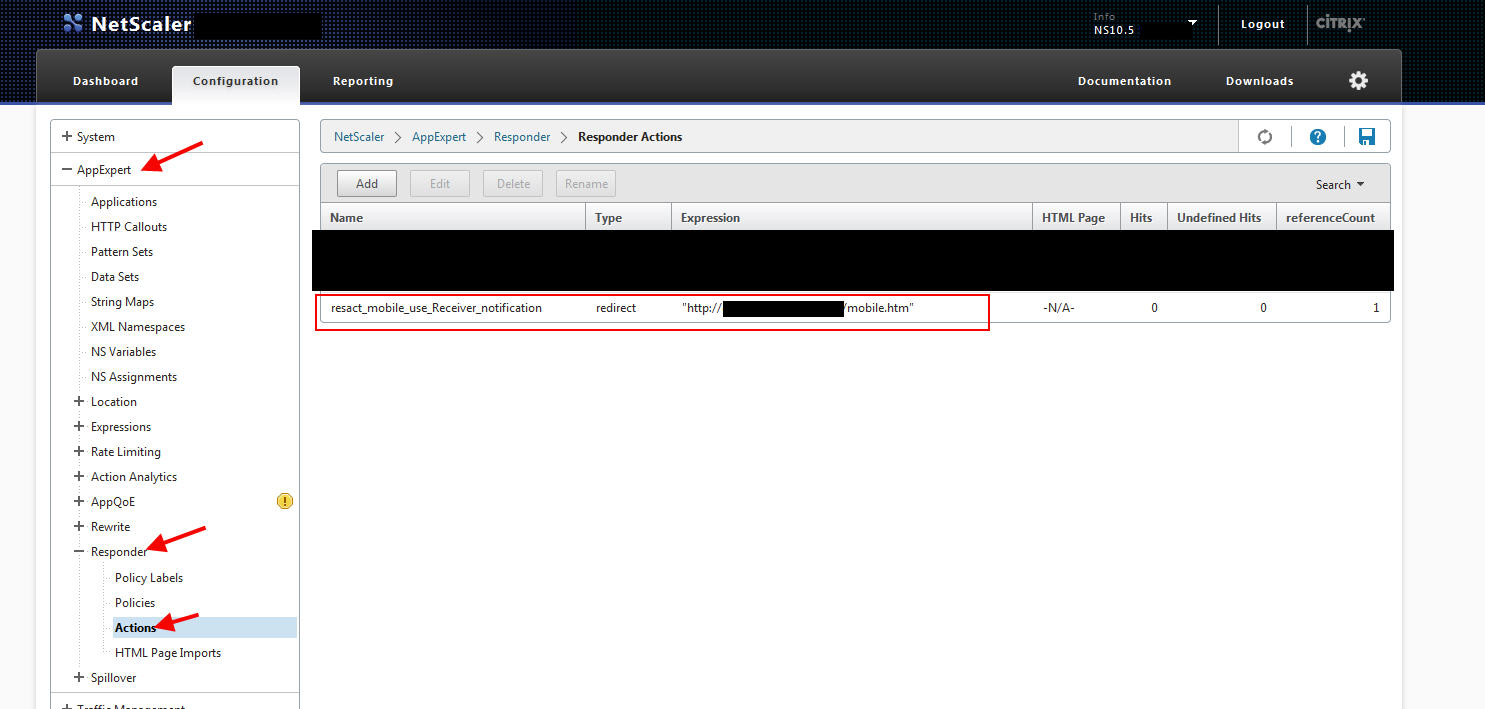
1. Now we can build our Responder Action. Go to AppExpert > Responder > Actions and create your new Action. For the Type, make sure you use Redirect. For the expression, I want to specify the URL to the mobile.htm file with quotes around it like this. So your Expression should be:
"http://mobile.companyname.com/mobile.htm"
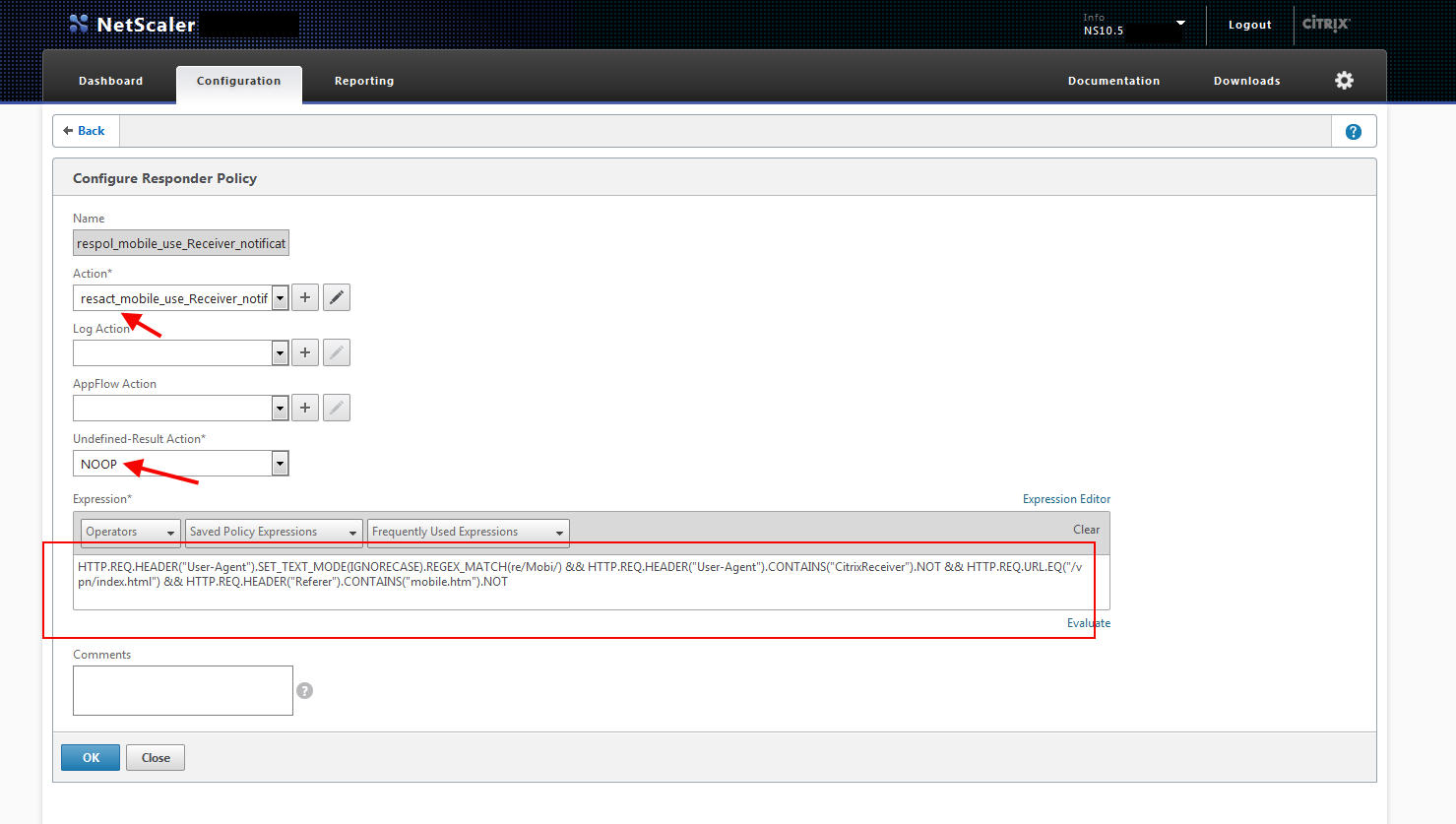
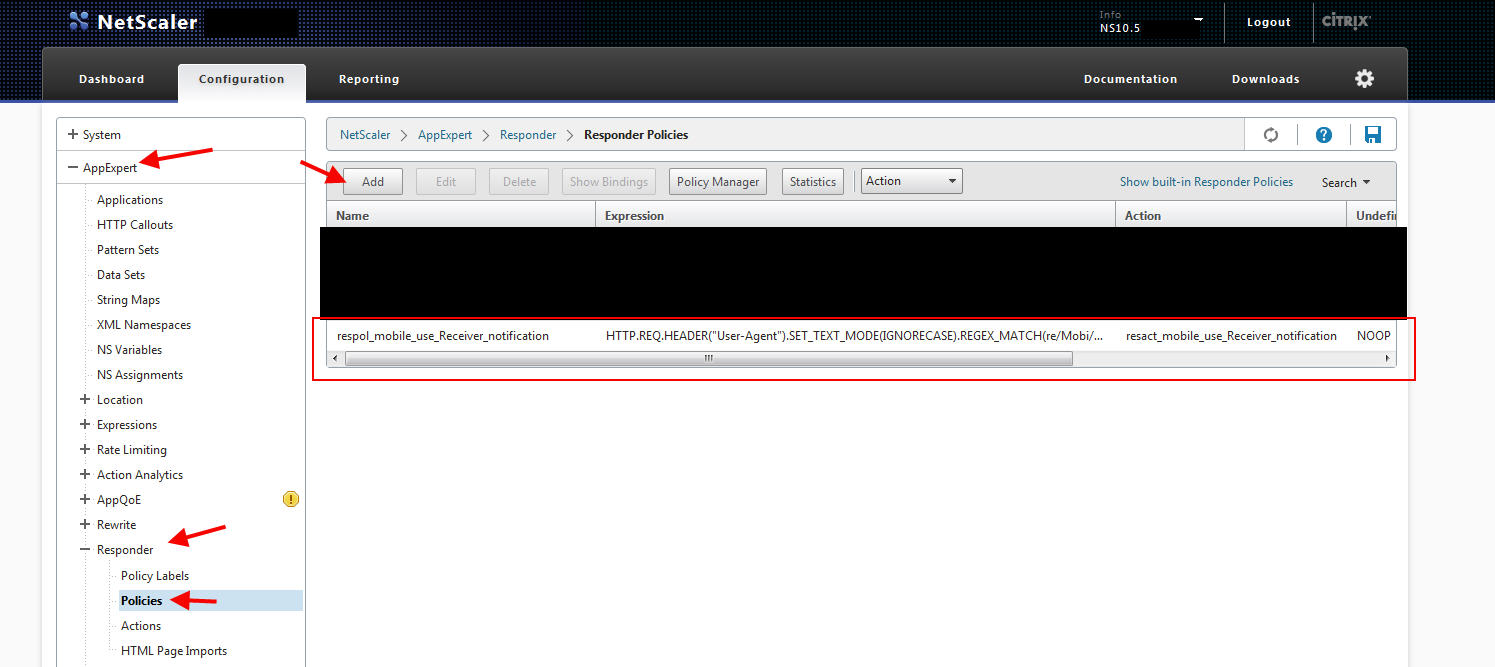
2. Now click Policies to create your Responder Policy. This is what you use to detect mobile traffic that is not using Citrix Receiver. My expression is:
HTTP.REQ.HEADER("User-Agent").SET_TEXT_MODE(IGNORECASE).REGEX_MATCH(re/Mobi/) && HTTP.REQ.HEADER("User-Agent").CONTAINS("CitrixReceiver").NOT && HTTP.REQ.URL.EQ("/vpn/index.html") && HTTP.REQ.HEADER("Referer").CONTAINS("mobile.htm").NOT
Let me break this down for you:
- Look for User Agent of “
Mobi” without regard to upper case or lower case - Look and make sure the User Agent is NOT “
Citrix Receiver“ - Look for the URL to equal “
/vpn/index.html” which is the home page of your NetScaler Gateway (more on this later) - Look and make sure the referrer is NOT from your
mobile.htmpage (more on this later)
Set the Undefined-Result Action to NOOP (no operation) and bind the Action you created above to this policy.
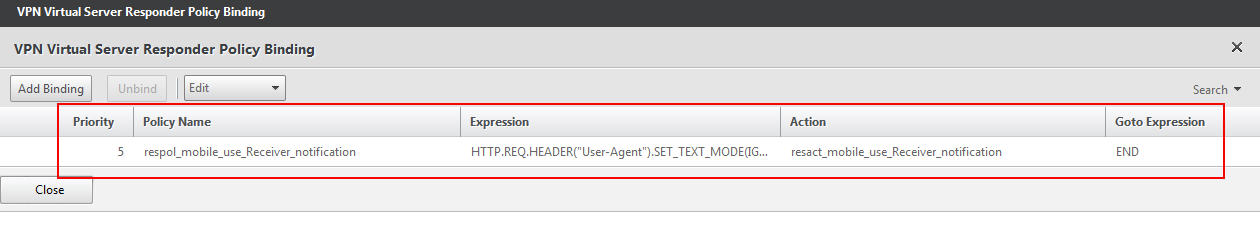
3. Now go to your NetScaler Gateway vserver and bind the Responder policy.
In your responder policy, you will remember we are looking for “/vpn/index.html“. A little known fact, a NetScaler does a Kernel level automatic redirect to “/vpn/index.html” on all NetScaler Gateway vservers. Then other policies are run. That’s why we had to specify to look for this URL in the Responder policy. If you didn’t put this in your Responder policy, it would never trigger and your users would always end up on your NetScaler Gateway login page every time. You’ll find yourself ripping out your hair wondering why your beautifully written Responder policy isn’t working. So hopefully this little bit of info saves you that trouble. 🙂
SUPER SECRET BYPASS FOR ADMINS
If you’ve been working on NetScalers setting up NetScaler Gateway for a while now, you know how important it is to be able to login via Safari when testing Session Policies on an iPad. You need to be able to bypass the mobile.htm screen you created for your users when you need to. So how do you do it?
You build a back door in. On your mobile.htm page, if you’re on your PC just navigate straight to the page and press Ctrl+A in your browser to select all. Notice that little “@” sign in the bottom right? It was hidden this whole time!
Click on it. BAM! You’re on your NetScaler Gateway login page. But how is this working?!
To understand that, I need to show you how Referer links works. Whenever you’re browsing the Internet navigating from page to page, you are always supplying the last page you clicked on (where you’re coming from) to the web server of the destination page. This is called the HTTP Referer. For you guys and gals that have web architecture backgrounds, this is your bread and butter when it comes to web analytics and tracking organic vs. paid leads and search keywords.
Also you might notice I keep typing Referer instead of the correct spelling “Referrer”. It was misspelled in the original RFC for the HTTP protocol and so now the misspelled word has become the standard. Pretty funny right?
Now back to business, remember that last bit in your Responder Policy? The:
HTTP.REQ.HEADER("Referer").CONTAINS("mobile.htm").NOT
part? It’s looking to make sure you did not come from the mobile.htm page. This means if you did come from mobile.htm, it’s going to leave your traffic alone and let you move forward to the NetScaler Gateway login page. Keep in mind if you’re using private browsing, be careful. The referer is usually stripped out in this mode and you’ll be stuck on the mobile.htm page in a loop. Other than that you’ll always have this invisible button you can click on to bypass the mobile notification page and get to the NetScaler Gateway login page whenever you need to. It also doubles as a cool party trick to impress your IT friends. 🙂
BLOCKING SEARCH ENGINE INDEXING
So now that you have this mobile.htm page setup you really don’t want it to be public when people Google for the name of your company if you can help it. It’s not a big deal, nothing confidential on this page, but I always like to block indexing of any web pages that aren’t related to what the business actually does. I create a robots.txt because that’s usually the very first thing a spider looks for when crawling your site. Just stick it in the root of your site with just these 2 lines of text in it:
User-agent: *
Disallow: /
All it’s saying that no matter what search engine spider hits the page, don’t index or crawl anything. Most modern day crawlers/spiders (like Google’s Googlebot, Yahoo and Bing’s Bingbot, etc) are considerate of the robots.txt instructions but some may not be so this is not a foolproof method for hiding the page from SERPs (search engine results pages).
DOWNLOAD EVERYTHING YOU NEED
Let me make it easy on you. Download this zip file with everything you need (make sure to right click – save as):
Citrix-Receiver-Mobile-Notification-Page.zip
This zip file includes:
1. mobile.htm = the HTML page your users will land on when redirected
2. apple-app-store-icon.gif = referenced in the HTML file
3. google-play-store-icon.gif = referenced in the HTML file
4. logo.png = your logo displayed along the top of the HTML page
5. robots.txt = set to disallow all search engine spiders from crawling your site and being indexed
And here’s my HTML code for your reference:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html;charset=UTF-8"> <meta name="apple-itunes-app" content="app-id=363501921"> <title>Using a mobile device?</title> <style type="text/css"> body { text-align: center; padding: 25px; } h1 { font-size: 50px; } body { font: 20px Helvetica, sans-serif; color: #333; } #article { display: block; text-align: left; width: 650px; margin: 0 auto; } a { color: #0000FF; text-decoration: none; } a:hover { color: #dc8100; text-decoration: none; } </style> </head> <body> <div align="center"><img src="logo.png"></div> <br> <br> <div id="article"> <h2>Using a mobile device?</h2> <div> <p>Looks like you're using a mobile device. Please download the <strong>Citrix Receiver</strong> app from your device's app store and enter your Company Name email address or the gw.companyname.com URL into it. You do not need to use a web browser on mobile devices.</p></div> <div align="center"><a href="https://itunes.apple.com/us/app/citrix-receiver/id363501921?mt=8" target="_blank"><img src="apple-app-store-icon.gif" border="0"/></a><a href="https://play.google.com/store/apps/details?id=com.citrix.Receiver&hl=en" target="_blank"><img src="google-play-store-icon.gif" border="0"/></a></div> <div> <p>If you have any issues, please contact the IT Help Desk: 1-800-555-5555 or <a href="mailto:[email protected]?subject=Need help logging into the Citrix NetScaler Gateway using my mobile device">helpdesk@companyname.com</a></p> <p>— Company Name Information Technology Department</p> </div> <div align="right"> <p><a style="text-decoration:none; color:white" href="https://gw.companyname.com/vpn/index.html">@</a></p> </div> </div> </body> </html> |
Feel free to modify as needed and if you do something really cool with it, please let me know in the comments below! 🙂
FINAL THOUGHTS
I hope this helps you cut down on calls to your Help Desk. It’s almost impossible to predict what a user will do but it’s always good if you can get ahead of the curve and preemptively close a loop hole they might use. Receiver X1 and StoreFront 2.7 Tech Preview were just released and I’m sure a NetScaler Gateway theme that matches X1 is coming. Who knows, maybe it will have built-in mitigation for this kind of scenario like a Responsive design for the NetScaler Gateway X1 theme:
http://en.wikipedia.org/wiki/Responsive_web_design
that can detect what kind of device you are coming from and resize the home page accordingly (like my jasonsamuel.com website currently does). You can even optimize the theme for Retina devices using:
http://imulus.github.io/retinajs/
which my jasonsamuel.com website is also currently doing. Gives logos and icons a very sharp look on Retina screens. You might even be able to choose a theme per vserver via GUI instead of setting it globally (which you can get around with custom Responder policies right now which is a pain, but that’s a whole other post).
I’m sure the NetScaler product team is working hard on the next major firmware release and whatever features are coming down the road are going to help us as the world continues to move toward “mobile first” for everything. For now, my method of mitigating this scenario should serve you pretty well. Please leave a comment if you have any questions or suggestions.
Jason Samuel is a visionary product leader and trusted advisor with a proven track record of shaping strategy and driving technology innovation. With extensive expertise in enterprise end-user computing, security, cloud, automation, and virtualization technologies, Jason has become a globally recognized authority in the IT industry. His career spans consulting for hundreds of Fortune 500 enterprises across diverse business sectors worldwide, delivering cutting-edge digital solutions from Citrix, Microsoft, VMware, Amazon, Google, and NVIDIA that seamlessly balance security with exceptional user experiences.
Jason’s leadership is amplified by his dedication to knowledge-sharing as an author, speaker, podcaster, and mentor within the global IT and technology community. Recognized with numerous prestigious awards, Jason’s contributions underscore his commitment to advancing technology and empowering organizations to achieve transformative results. Follow him on LinkedIn.
Disclaimer: Views expressed here are his own and do not reflect the views of his employer, past or present, or any organizations he is affiliated with. Content is for informational or personal purposes only.


















Simon T
July 16, 2015 at 9:10 AM
Great article. Unfortunately for my users I *have* to get them to use Safari and not the Receiver app. I work in a very security conscious organization and whilst user have access to their published apps on their corporate desktops, this is within the confines on the corporate offices. However when accessing apps outside the 4 walls of the offices (i.e. remote access) then its a different story. By default they are not allow to access any of their published apps – only ones that are authorized on an individual user basis. So you can see here the issue with using the Receiver app on mobile devices. The Receiver app essentially behaves just like the Receiver app that is running on their corporate desktops. Voila they now have a mobile device to access all their apps, and they can now carry that device outside the 4 walls of the office. By forcing users to use the browser I can use the Access Control part of the published app to effectively only publish the apps I wish them to see from the outside world. I would love my users to use the Receiver app, but there doesn’t seem to be a way to hide certain applications when accessing from a mobile device. There was in the old days of CAG and WI where you could modify the config file to add some code to hide certain published apps based on the application description.
Do you know of a way to do this with NetScaler?
Jason Samuel
July 16, 2015 at 9:39 AM
Yes you can prevent apps they have access to from running when they are outside the company. Looks into SmartAccess policies:
http://blogs.citrix.com/2014/05/20/now-you-see-me-now-you-dont-a-guide-to-hiding-published-resources/
With the SmartControl in NetScaler 11 onward, you get to control a lot of things at the NetScaler level now. You might want to look into some of this capability:
http://blogs.citrix.com/2015/05/11/delivering-contextual-security-with-smartcontrol/
http://docs.citrix.com/en-us/netscaler-gateway/11/integrate-web-interface-apps/smart-control.html